blog: add some older articles from my medium blog
This commit is contained in:
parent
33acf1acae
commit
830ad3a7ae
|
|
@ -0,0 +1,59 @@
|
|||
---
|
||||
title: My Experience with Atom as A Vim User
|
||||
date: 2014-11-18
|
||||
from: medium
|
||||
---
|
||||
|
||||
My Experience with Atom as A Vim User
|
||||
=====================================
|
||||
|
||||
Historically, I am a Vim user. People know me as a very very heavy vim
|
||||
user. I have spent almost the last two years customizing [my .vimrc
|
||||
file](https://github.com/Xe/dotfiles/blob/master/.vimrc) and I have parts
|
||||
of it mapped to the ways I think. Recently I have acquired both a Mac Pro
|
||||
and a Surface Pro 3, and my vim configuration didn't work on them. For a
|
||||
while I had used Docker and the image I made of my preferred dev
|
||||
environment to shim and hack around this.
|
||||
|
||||
Then I took a fresh look at [Atom](https://atom.io/){.markup--anchor
|
||||
.markup--p-anchor}, Github's text editor that claims to be a replacment
|
||||
for Sublime. Since then I have moved to using Atom as my main text
|
||||
editor for programming in OSX and Windows, but still using my fine-tuned
|
||||
vim setup in Linux. I like how I have Atom set up. It uses a lot of (but
|
||||
not all sadly) the features I have come to love in my vim setup.
|
||||
|
||||
I also like that I can have the same setup on both my Mac and in
|
||||
Windows. I have the same
|
||||
[vim-mode](https://github.com/atom/vim-mode) bindings on both my machines
|
||||
(I only customize so far as to add :w and :q bindings), and easily jump
|
||||
from one to the other with Synergy and have little to no issues with
|
||||
editor differences. I typically end up taking my surface out with me to
|
||||
a lot of places and will code some new ideas on the bus or in the food
|
||||
court of the mall.
|
||||
|
||||
Atom gets a lot of things right with the plugins I have. I have
|
||||
Autocomplete+ and a plugin for it that uses GoCode for autocompletion as
|
||||
I type like I have with vim-go and YouCompleteMe in Vim. Its native
|
||||
pacakge support and extensibility is bar none the easiest way to be able
|
||||
to add things to the editor I have ever seen.
|
||||
|
||||
But there are problems with Atom that are mostly based on my usage of
|
||||
text editors and my understanding of programming with Javascript,
|
||||
Coffeescript, HTML and CSS. Atom is a mostly Coffeescript editor, it
|
||||
does mean that at runtime I can customize almost any aspect of the
|
||||
editor, but I would have to learn one if not 5 more languages to be able
|
||||
to describe the layouts or interfaces I would like to add to this
|
||||
editor. It also being a hybrid between a web application and a normal
|
||||
desktop application means that I am afraid to add things I normally
|
||||
would such as raw socket support for being able to collaborate on a
|
||||
single document, PiratePad style. Additionally, the Vim emulation mode
|
||||
in Atom doesn't support ex-style :-commands nor \<Leader\>, meaning that
|
||||
a fair bit of my editing is toned down and done more manually to make up
|
||||
for this.
|
||||
|
||||
I wish I could just use vim natively with my preferred setup on Windows,
|
||||
OSX and Linux, but for now Atom is the lesser of all the evils.
|
||||
|
||||
---
|
||||
|
||||
Update: I am now atom-free on my surface pro 3
|
||||
|
|
@ -0,0 +1,71 @@
|
|||
---
|
||||
title: Web Application Development with Beego
|
||||
date: 2014-11-28
|
||||
---
|
||||
|
||||
Web Application Development with Beego
|
||||
======================================
|
||||
|
||||
Beego is a fantastic web application framework from the Go China
|
||||
community. It currently powers some of the biggest websites in China,
|
||||
and thus the world.
|
||||
|
||||
Let's get started. For now I am going to assume you are running OSX or
|
||||
Linux. Getting Beego set up on Windows with the sqlite driver is
|
||||
nontrivial at best due to Windows being terrible.
|
||||
|
||||
### Installing Beego
|
||||
|
||||
The Beego developers have made a tool called bee for easier managing of
|
||||
Beego projects. To install it, run:
|
||||
|
||||
```
|
||||
go get github.com/beego/bee
|
||||
go get github.com/astaxie/beego
|
||||
```
|
||||
|
||||
The `bee` tool will be present in `$GOPATH/bin`. Please make sure this
|
||||
folder is in your `$PATH` or things will not work.
|
||||
|
||||
### Creating a Project
|
||||
|
||||
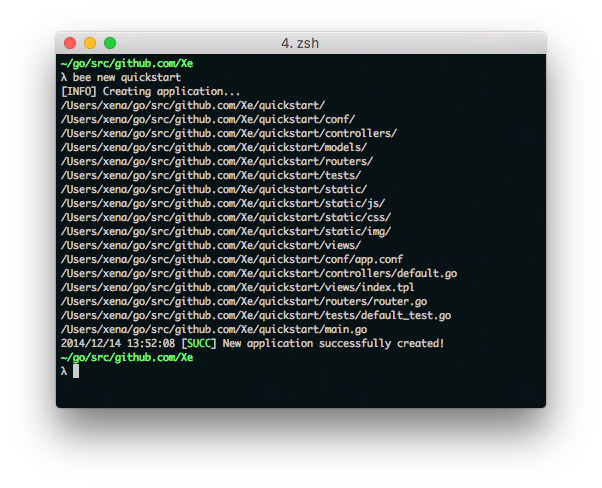
Navigate to a directory in your `$GOPATH` and run the command `bee new
|
||||
quickstart`:
|
||||
|
||||

|
||||
|
||||
The `bee` tool created all the scaffolding we needed for our example
|
||||
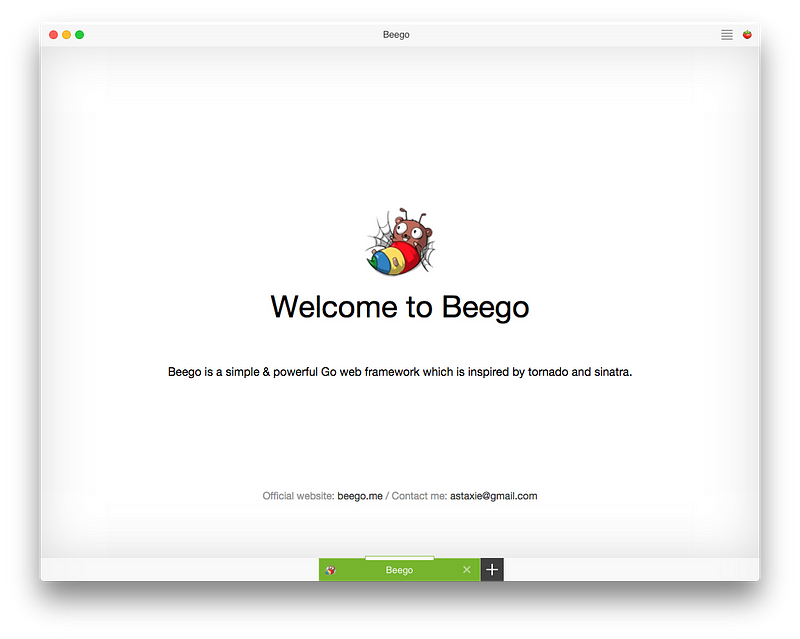
program. Change into that directory and run `bee run`. Your
|
||||
application will be served on port 8080.
|
||||
|
||||

|
||||
|
||||
Now let's take a look at the parts of Beego that are in use. Beego is a
|
||||
typical MVC style framework so there are 3 basic places you may need to
|
||||
edit code:
|
||||
|
||||
The Models are Beego's powerful database-backed models (we'll get into
|
||||
those in a little bit), the Views are normal Go
|
||||
[html/template](https://godoc.org/html/template)s, and
|
||||
the Controllers are the Go code that controls the Views based on the Models.
|
||||
|
||||

|
||||
|
||||
New Beego projects use Beego's default HTTP router, which is similar to
|
||||
Sinatra or Tornado. The default router is very simple. It will only
|
||||
route `/` to the MainController that was generated for you:
|
||||
|
||||

|
||||
|
||||
The main file will shadow-include the router package which will seed the
|
||||
Beego router with your paths and site content. The MainController will
|
||||
embed beego.Controller so it acquires all instance methods that a Beego
|
||||
controller needs. Beego's controllers offer many methods that could be
|
||||
used based on different HTTP verbs, but this simple example only
|
||||
overrides the GET verb to serve the site. The data that will be passed
|
||||
to the template is a `map[string]interface{}` as c.Data. The last line
|
||||
tells Beego what template to render for the page, in this case
|
||||
"index.tpl". If you don't set the template it will default to
|
||||
"controller/method\_name.tpl" where method\_name is the method that was
|
||||
called on the controller. In this example it would be
|
||||
"maincontroller/get.tpl"
|
||||
|
|
@ -0,0 +1,105 @@
|
|||
---
|
||||
title: Dependency Hell
|
||||
date: 2014-11-20
|
||||
---
|
||||
|
||||
Dependency Hell
|
||||
===============
|
||||
|
||||
A lot of the problem that I have run into when doing development with
|
||||
nearly any stack I have used is dependency management. This relatively
|
||||
simple-looking problem just becomes such an evil, evil thing to tackle.
|
||||
There are several schools of thought to this. The first is that
|
||||
dependencies need to be frozen the second you ever see them and are only
|
||||
upgraded once in a blue moon when upstream introduces a feature you need
|
||||
or has a CVE released. The second is to have competent maintainers
|
||||
upstream that follow things like semantic versioning.
|
||||
|
||||
### Ruby
|
||||
|
||||
Let's take a look at how the Ruby community solves this problem.
|
||||
|
||||
One job I had made us need to install **five** versions of the Ruby
|
||||
interpreter in order to be compatible with all the different projects
|
||||
they wrote. To manage the five versions of the Ruby interpreter, they
|
||||
suggested using a widely known tool called
|
||||
[rbenv](https://github.com/sstephenson/rbenv).
|
||||
|
||||
This isn't actually the full list of rubies that job required. I have
|
||||
decided not to reveal that out of interest of privacy as well as the
|
||||
fact that even Gentoo did not ship a version of gcc old enough to build
|
||||
the oldest ruby.
|
||||
|
||||
After all this, of course, all the dependencies are locked using the gem
|
||||
tool and another helper called bundler. It's just a mess.
|
||||
|
||||
There are also language design features of ruby that really do not help
|
||||
with this all that just make simple things like "will this code run or
|
||||
not" be determined at runtime. To be fair, Python is the same way, as is
|
||||
nearly every other scripting language. In the case of Lua this is
|
||||
*beyond vital* because of the fact that Lua is designed to be embedded
|
||||
into pretty much anything, with arbitrary globals being set willy-nilly.
|
||||
Consequently this is why you can't make an autocomplete for lua without
|
||||
executing the code in its preferred environment (unless you really just
|
||||
guess based on the requires and other files present in the directory).
|
||||
|
||||
### Python
|
||||
|
||||
The Python community has largely copied the ruby pattern for this, but
|
||||
they advocate creating local, project-specific prefixes with all of the
|
||||
packages/eggs you installed and a list of them instead of compiling an
|
||||
entire Python interpreter per project. With the Python 2-\>3 change a
|
||||
lot of things did break. This is okay. There was a major version bump.
|
||||
Of course compiled modules would need to be redone after a change like
|
||||
that. I think the way that Python handles Unicode in version 3 is ideal
|
||||
and should be an example for other languages.
|
||||
|
||||
Virtualenv and pip is not as bad as using bundler and gem for Ruby.
|
||||
Virtualenv very clearly makes changes to your environment variables that
|
||||
are easy to compare and inspect. This is in contrast to the ruby tools
|
||||
that encourage global modifications of your shell and supercede the
|
||||
packaged versions of the language interpreter.
|
||||
|
||||
The sad part is that I see [this pattern of senseless locking of
|
||||
versions continuing
|
||||
elsewhere](https://github.com/tools/godep) instead of proper
|
||||
maintenance of libraries and projects.
|
||||
|
||||
### Insanity
|
||||
|
||||
To make matters worse, people suggest you actually embed all the source
|
||||
code for every dependency inside the repository. Meaning your commit
|
||||
graphs and code line counts are skewed based on the contents of your
|
||||
upstream packages instead of just the code you wrote. Admittedly,
|
||||
locking dependencies like this does mean that fantastic language level
|
||||
tools such as [go
|
||||
get](https://golang.org/cmd/go/#hdr-Download_and_install_packages_and_dependencies)
|
||||
work again, but overall it is just not worth the pain
|
||||
of having to manually merge in patches from upstream (but if you do
|
||||
think it is worth the pain contact me, I'm open for contract work)
|
||||
making sure to change the file paths to match your changes.
|
||||
|
||||
### The Solution
|
||||
|
||||
I believe the solution to all this and something that needs to be a
|
||||
wider community effort for users of all programming languages is the use
|
||||
of a technique called [semantic
|
||||
versioning](http://semver.org/). In
|
||||
some lanaguages like Go where the [import paths are based on repository
|
||||
paths](https://golang.org/doc/code.html#PackagePaths), this may mean that
|
||||
a new major version has a different repository. This is okay. Backward
|
||||
compatability is good. After you make a stable (1.0 or whathaveyou)
|
||||
release, nothing should be ever taken away or changed in the public API.
|
||||
If there needs to be a change in how something in the public API works,
|
||||
you must keep backwards compatabilty. As soon as you take away or modify
|
||||
something in the public API, you have just made a significant enough
|
||||
change worthy of a major release.
|
||||
|
||||
We need to make semver a de-facto standard in the community instead of
|
||||
freezing things and making security patches hard to distribute.
|
||||
|
||||
Also, use the standard library more. It's there for a reason. It doesn't
|
||||
change much so the maintainers are assumed to be sane if you trust the
|
||||
stability of the language.
|
||||
|
||||
This is just my \$0.02.
|
||||
|
|
@ -0,0 +1,46 @@
|
|||
---
|
||||
title: Instant Development Environments in Docker
|
||||
date: 2014-10-24
|
||||
---
|
||||
|
||||
Instant Development Environments in Docker
|
||||
==========================================
|
||||
|
||||
I have been using a few shell scripts for turbocharging development
|
||||
using Docker and today I have released the first version of a simple
|
||||
tool I call "[dev](https://github.com/Xe/dev)". Usage is very very simple.
|
||||
|
||||
```
|
||||
$ dev up
|
||||
Starting up container for spike
|
||||
spike-dev (43c5c1) running!
|
||||
To use this container please attach to it with:
|
||||
$ docker attach spike-dev
|
||||
$ docker attach spike-dev
|
||||
docker:dev:spike ~
|
||||
-->
|
||||
```
|
||||
|
||||
I have made a simple [asciinema
|
||||
recording](https://asciinema.org/a/13158) describing the process of setting up and tearing down
|
||||
these containers. The development environments have the code you are
|
||||
working on mounted to \~/dev in the container.
|
||||
|
||||
The containers are defined by a simple manifest file in yaml:
|
||||
|
||||
```
|
||||
base: xena/base
|
||||
repopath: github.com/Xe/test
|
||||
golang: false
|
||||
ssh: true
|
||||
user: xena
|
||||
projname: test
|
||||
```
|
||||
|
||||
Right now dev is a very immature tool and currently Works For Me ™. If
|
||||
you have any issues with it or questions about it, please open an issue
|
||||
on its [GitHub issue
|
||||
tracker](https://github.com/Xe/dev/issues/new).
|
||||
|
||||
Thanks for taking a look at it and please let me know if it works for
|
||||
you too!
|
||||
|
|
@ -0,0 +1,26 @@
|
|||
---
|
||||
title: MPD Via Docker
|
||||
date: 2014-10-20
|
||||
---
|
||||
|
||||
|
||||
MPD Via Docker
|
||||
==============
|
||||
|
||||
Today I got mpd set up inside docker to replace running it locally.
|
||||
|
||||
|
||||
Being the perfectionist I am, I also got a simple web UI for mpd
|
||||
([ympd](http://www.ympd.org/)) set up.
|
||||
|
||||
You can find the source repos here:
|
||||
|
||||
- [<https://github.com/Xe/docker-ympd>\
|
||||
The ympd web frontend]
|
||||
- [<https://github.com/Xe/docker-mpd-kabaka>\
|
||||
A good friend's patchset to mpd in the form of a docker
|
||||
container]
|
||||
- [<https://github.com/Xe/docker-ncmpcpp>\
|
||||
ncmpcpp for controlling mpd from the command line]
|
||||
|
||||
Readmes will be in each repository shortly.
|
||||
|
|
@ -0,0 +1,16 @@
|
|||
---
|
||||
title: Old Articles Recovered
|
||||
date: 2019-01-17
|
||||
---
|
||||
|
||||
# Old Articles Recovered
|
||||
|
||||
I found an old backup that contained a few articles from my old [Medium](https://medium.com/@theprincessxena) blog. I have converted them to markdown and added them to the blog archives:
|
||||
|
||||
- 2014-11-28 - [Web Application Development with Beego](https://christine.website/blog/beego-2014-11-28)
|
||||
- 2014-11-20 - [Dependency Hell](https://christine.website/blog/dependency-hell-2014-11-20)
|
||||
- 2014-11-18 - [My Experience with Atom as A Vim User](https://christine.website/blog/atom-as-vim-2014-11-18)
|
||||
- 2014-10-24 - [Instant Development Environments in Docker](https://christine.website/blog/dev-2014-10-24)
|
||||
- 2014-10-20 - [MPD Via Docker](https://christine.website/blog/mpd-docker-2014-10-20)
|
||||
|
||||
I hope these are at all useful.
|
||||
Loading…
Reference in New Issue