pomodoro post
Signed-off-by: Xe Iaso <me@christine.website>
This commit is contained in:
parent
be845fe82a
commit
b9b96ab56e
|
|
@ -0,0 +1,124 @@
|
||||||
|
---
|
||||||
|
title: How I Pomodoro
|
||||||
|
date: 2022-02-19
|
||||||
|
author: sephiraloveboo
|
||||||
|
---
|
||||||
|
|
||||||
|
Recently I've started to work the
|
||||||
|
[Pomodoro](https://francescocirillo.com/pages/pomodoro-technique) technique into
|
||||||
|
my workflow. I've been trying to use it on and off for years, but it's never
|
||||||
|
really stuck until now.
|
||||||
|
|
||||||
|
My work laptop uses KDE, so I tried out
|
||||||
|
[Fokus](https://store.kde.org/p/1308861/) as a pomodoro timer on a lark. I've
|
||||||
|
really liked this. I think one of the major differences between how I've been
|
||||||
|
failing at pomodoro in the past and why it's been working now is that I've
|
||||||
|
worked it into my [daily note-taking/TODO
|
||||||
|
workflow](https://christine.website/blog/gtd-on-paper-2021-06-13). I label each
|
||||||
|
pomodoro (my notes call them "Pom" because that isn't something I write often in
|
||||||
|
them) as a section in my notes and then include a few TODO items under it. I'll
|
||||||
|
also add some notes to the pom in case I need them later.
|
||||||
|
|
||||||
|
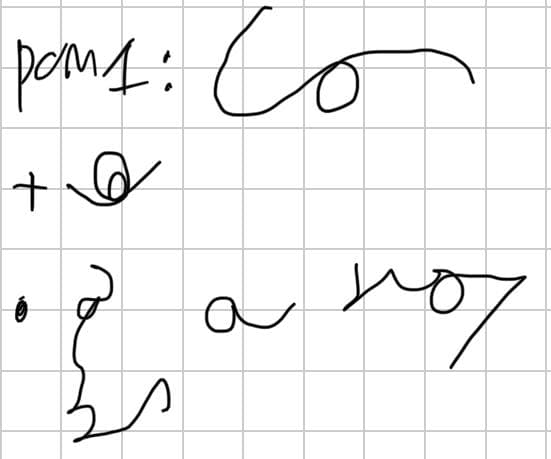
Here is an example of one such pomodoro section:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
TODO(Sephie): get screenshot of this from apple notes after pom 1 is over
|
||||||
|
|
||||||
|
[What the heck are those scribbles? Those look like sick
|
||||||
|
noodles!](conversation://Numa/delet)
|
||||||
|
|
||||||
|
<style type="text/css">
|
||||||
|
@font-face {
|
||||||
|
font-family: ElianWideCapsLight;
|
||||||
|
src: url('/static/font/ElianWideCapitalsLight.woff'),
|
||||||
|
url('/static/font/ElianWideCapitalsLight.otf'),
|
||||||
|
url('/static/font/ElianWideCapitalsLight.ttf')
|
||||||
|
;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
.ewcl {
|
||||||
|
font-family: ElianWideCapsLight, sans-serif;
|
||||||
|
}
|
||||||
|
@font-face {
|
||||||
|
font-family: FordShorthand;
|
||||||
|
src: url('/static/font/shorthand.woff'),
|
||||||
|
url('/static/font/shorthand.ttf')
|
||||||
|
;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
.ford {
|
||||||
|
font-family: FordShorthand;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
[I've been taking notes in <a
|
||||||
|
href="https://greggshorthand.github.io/index.html">Gregg Shorthand</a> for
|
||||||
|
almost 6 months now. I do that mostly to have a way to write things in my notes
|
||||||
|
in such a way that onlookers can't easily see what is going on in them. It is
|
||||||
|
similar to using something like <span class="ewcl">Elian Script</span> or <span
|
||||||
|
class="ford">Ford Improved Shorthand</span> for taking notes, but the main
|
||||||
|
difference is that Gregg is _phonetic_, so things will end up translating out
|
||||||
|
like this:](conversation://Cadey/enby)
|
||||||
|
|
||||||
|
```markdown
|
||||||
|
Pom 1: Blog
|
||||||
|
+ write
|
||||||
|
* webfonts are strange
|
||||||
|
```
|
||||||
|
|
||||||
|
[Even though things literally say something like
|
||||||
|
this:](conversation://Cadey/enby)
|
||||||
|
|
||||||
|
```markdown
|
||||||
|
Pom 1: Blag
|
||||||
|
+ rait
|
||||||
|
* webfonts ar stranj
|
||||||
|
```
|
||||||
|
|
||||||
|
[Semantically, it has the same meaning as the first
|
||||||
|
segment.](conversation://Cadey/enby)
|
||||||
|
|
||||||
|
Most of the time I end up getting 7-9 pomodoros done in a single workday. This
|
||||||
|
translates to about 3 and a third hours of full focus time in a single workday
|
||||||
|
and the rest of the time is used communicating with others, in meetings, on
|
||||||
|
pomodoro breaks, incident response and other annoying life overhead.
|
||||||
|
|
||||||
|
[If you are new to the industry, this kind of admission that less than half of
|
||||||
|
someone's workday is spent doing directly productive work can sound _really
|
||||||
|
weird_, but this is actually on the higher end of the spectrum from what we've
|
||||||
|
been able to research.](conversation://Mara/hacker)
|
||||||
|
|
||||||
|
The other major important part of the pomodoro technique is frequent breaks
|
||||||
|
after every focus session. During the shorter breaks I'll play a short song in
|
||||||
|
[Beat Saber](https://youtu.be/q2iRL6Ef8hI) as a way to reset focus and create a
|
||||||
|
new flow state to lead me into the next focus session. Usually it also helps to
|
||||||
|
work on something else in the next focus session to force myself into a
|
||||||
|
different mode of thinking, but sometimes I only really have one major
|
||||||
|
outstanding task at once.
|
||||||
|
|
||||||
|
I have been getting a lot better at estimating how long something will take for
|
||||||
|
me to do as a result of this (is this one of those neurotypical things that I've
|
||||||
|
not gotten the manual on and thus have had to relearn totally from scratch?),
|
||||||
|
but I do not feel comfortable sharing my estimates with anyone else yet.
|
||||||
|
|
||||||
|
I am definitly going to continue with this experiment. I haven't found a
|
||||||
|
suitable pomodoro timer for Gnome yet, though I haven't looked too much. I've
|
||||||
|
been trying to reserve pomodoro for my dayjob, but I may integrate it into
|
||||||
|
[streams](https://twitch.tv/princessxen) as integrated breaks to talk about
|
||||||
|
something else for a moment.
|
||||||
|
|
||||||
|
Overall though, I've been liking this technique. It makes me feel like I have
|
||||||
|
gotten things done even when my workday doesn't end up with any completed pull
|
||||||
|
requests or something like that. I can look back at the note for the day and say
|
||||||
|
"yeah, I did things".
|
||||||
|
|
||||||
|
If you are looking for some pomodoro software, here's a little table of things
|
||||||
|
that I've been liking:
|
||||||
|
|
||||||
|
| OS/Desktop Environment | Link |
|
||||||
|
| :-- | :---- |
|
||||||
|
| Windows | [PowerPom](https://www.microsoft.com/en-ca/p/powerpom-pomodoro-timer/9p5zscl5qc8w?activetab=pivot:overviewtab) |
|
||||||
|
| KDE | [Fokus](https://store.kde.org/p/1308861/) |
|
||||||
|
|
||||||
|
Post writing time: 2 poms
|
||||||
|
|
@ -0,0 +1,125 @@
|
||||||
|
.artemis {
|
||||||
|
font-family: sans-serif;
|
||||||
|
line-height: 1.6;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #fbf5ef;
|
||||||
|
background-color: #272744;
|
||||||
|
margin: 1em auto;
|
||||||
|
max-width: 750px;
|
||||||
|
padding: 0 0.55em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis h1,h2,h3 {
|
||||||
|
line-height: 1.2
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis h1 {
|
||||||
|
margin-top: 1em;
|
||||||
|
margin-bottom: 0.34em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis h2 {
|
||||||
|
margin-top: 1.25em;
|
||||||
|
margin-bottom: 0.41em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis h3 {
|
||||||
|
margin-top: 1.5em;
|
||||||
|
margin-bottom: 0.5em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis hr {
|
||||||
|
color: #494d7e;
|
||||||
|
background-color: #494d7e;
|
||||||
|
border: none;
|
||||||
|
height: 2px
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis a {
|
||||||
|
color: #f2d3ab
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis a:visited {
|
||||||
|
color: #f2d3ab
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis time {
|
||||||
|
font-weight: bold
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis table {
|
||||||
|
width: 100%;
|
||||||
|
outline: none;
|
||||||
|
border-spacing: 0px
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis th,td {
|
||||||
|
padding-left: 0.7em;
|
||||||
|
padding-right: 0.7em;
|
||||||
|
padding-top: 0.4em;
|
||||||
|
padding-bottom: 0.4em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis table,th,td {
|
||||||
|
border: 1px solid #494d7e
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis code {
|
||||||
|
font-family: monospace
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis :not(pre) code {
|
||||||
|
background-color: #494d7e;
|
||||||
|
padding-left: 0.1em;
|
||||||
|
padding-right: 0.1em;
|
||||||
|
border-radius: 2px
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis img {
|
||||||
|
border: 0.1em solid #494d7e
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis video {
|
||||||
|
border: 0.1em solid #494d7e
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis img.right {
|
||||||
|
float: right;
|
||||||
|
margin-left: 1em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis img.left {
|
||||||
|
float: left;
|
||||||
|
margin-right: 0.5em
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis img.full {
|
||||||
|
width: 100%;
|
||||||
|
height: auto
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis img.half {
|
||||||
|
width: 50%;
|
||||||
|
height: auto
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis img.emoji {
|
||||||
|
width: auto;
|
||||||
|
height: 0.75em;
|
||||||
|
border: none
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis pre {
|
||||||
|
font-family: monospace;
|
||||||
|
line-height: 1.45;
|
||||||
|
overflow-x: auto;
|
||||||
|
background-color: #494d7e;
|
||||||
|
padding: 0.2em;
|
||||||
|
border-radius: 2px
|
||||||
|
}
|
||||||
|
|
||||||
|
.artemis pre code {
|
||||||
|
font-size: 0.8em;
|
||||||
|
padding: 0.2em;
|
||||||
|
display: block
|
||||||
|
}
|
||||||
Binary file not shown.
Binary file not shown.
Binary file not shown.
Loading…
Reference in New Issue