8.2 KiB
| title | date | tags | |||
|---|---|---|---|---|---|
| How Mara Works | 2020-09-30 |
|
How Mara Works
Recently I introduced Mara to this blog and I didn't explain much of the theory and implementation behind them in order to proceed with the rest of the post. There was actually a significant amount of engineering that went into implementing Mara and I'd like to go into detail about this as well as explain how I implemented them into this blog.
Mara's Background
Mara is an anthropomorphic shark. They are nonbinary and go by they/she pronouns. Mara enjoys hacking, swimming and is a Chaotic Good Rogue in the tabletop games I've played her in. Mara was originally made to help test my upcoming tabletop game The Source, and I have used them in a few solitaire tabletop sessions (click here to read the results of one of these).
I use a hand-soldered Ergodox with the stenographer layout so I can dab on the haters at 200 words per minute!
The Theory
My blogposts have a habit of getting long, wordy and sometimes pretty damn dry. I notice that there are usually a few common threads in how this becomes the case, so I want to do these three things to help keep things engaging.
- I go into detail. A lot of detail. This can make paragraphs long and wordy because there is legitimately a lot to cover. fasterthanlime's Cool Bear's Hot Tip is a good way to help Amos focus on the core and let another character bring up the finer details that may go off the core of the message.
- I have been looking into how to integrate concepts from The Socratic method into my posts. The Socratic method focuses on dialogue/questions and answers between interlocutors as a way to explore a topic that can be dry or vague.
- Soatok's blog was an inspiration to this. Soatok dives into deep technical topics that can feel like a slog, and inserts some stickers between paragraphs to help keep things upbeat and lively.
I wanted to make a unique way to help break up walls of text using the concepts of Cool Bear's Hot Tip and the Socratic method with some furry art sprinkled in and I eventually arrived at Mara.
Fun fact! My name was originally derived from a Buddhist conceptual demon of forces antagonistic to enlightenment which is deliciously ironic given that my role is to help people understand things now.
How Mara is Implemented
I write my blogposts in Markdown, specifically a dialect that has some niceties from GitHub flavored markdown as parsed by comrak. Mara's interjections are actually specially formed links, such as this:
[Hi! I am saying something!](conversation://Mara/hacker)
Notice how the destination URL doesn't actually exist. It's actually intercepted in my markdown parsing function and then a HTML template is used to create the divs that make up the image and conversation bits. I have intentionally left this open so I can add more characters in the future. I may end up making some stickers for myself so I can reply to Mara a-la this blogpost by fasterthanlime (search for "What's with the @@GLIBC_2.2.5 suffixes?"). The syntax of the URL is as follows:
conversation://<character>/<mood>[?reply]
This will then fetch the images off of my CDN hosted by CloudFlare. However if you are using Tor to view my site, this may result in not being able to see the images. I am working on ways to solve this. Please bear with me, this stuff is hard.
You may have noticed that Mara sometimes has links inside her dialogue. Understandably, this is something that vanilla markdown does not support. However, I enabled putting raw HTML in my markdown which lets this work anyways! Consider this:
In the markdown source, that actually looks like this:
[My art was drawn by <a href="https://selic.re">Selicre</a>!](conversation://Mara/hacker)
This is honestly one of my favorite parts of how this is implemented, though others I have shown this to say it's kind of terrifying.
The <picture> Element and Image Formats
Something you might notice about the HTML template is that I use the
<picture>
element like this:
<picture>
<source srcset="https://cdn.christine.website/file/christine-static/stickers/@character.to_lowercase()/@(mood).avif" type="image/avif">
<source srcset="https://cdn.christine.website/file/christine-static/stickers/@character.to_lowercase()/@(mood).webp" type="image/webp">
<img src="https://cdn.christine.website/file/christine-static/stickers/@character.to_lowercase()/@(mood).png" alt="@character is @mood">
</picture>
The <picture> element allows me to specify multiple versions of the stickers
and have your browser pick the image format that it supports. It is also fully
backwards compatible with browsers that do not support <picture> and in those
cases you will see the fallback image in .png format. I went into a lot of
detail about this in a twitter
thread,
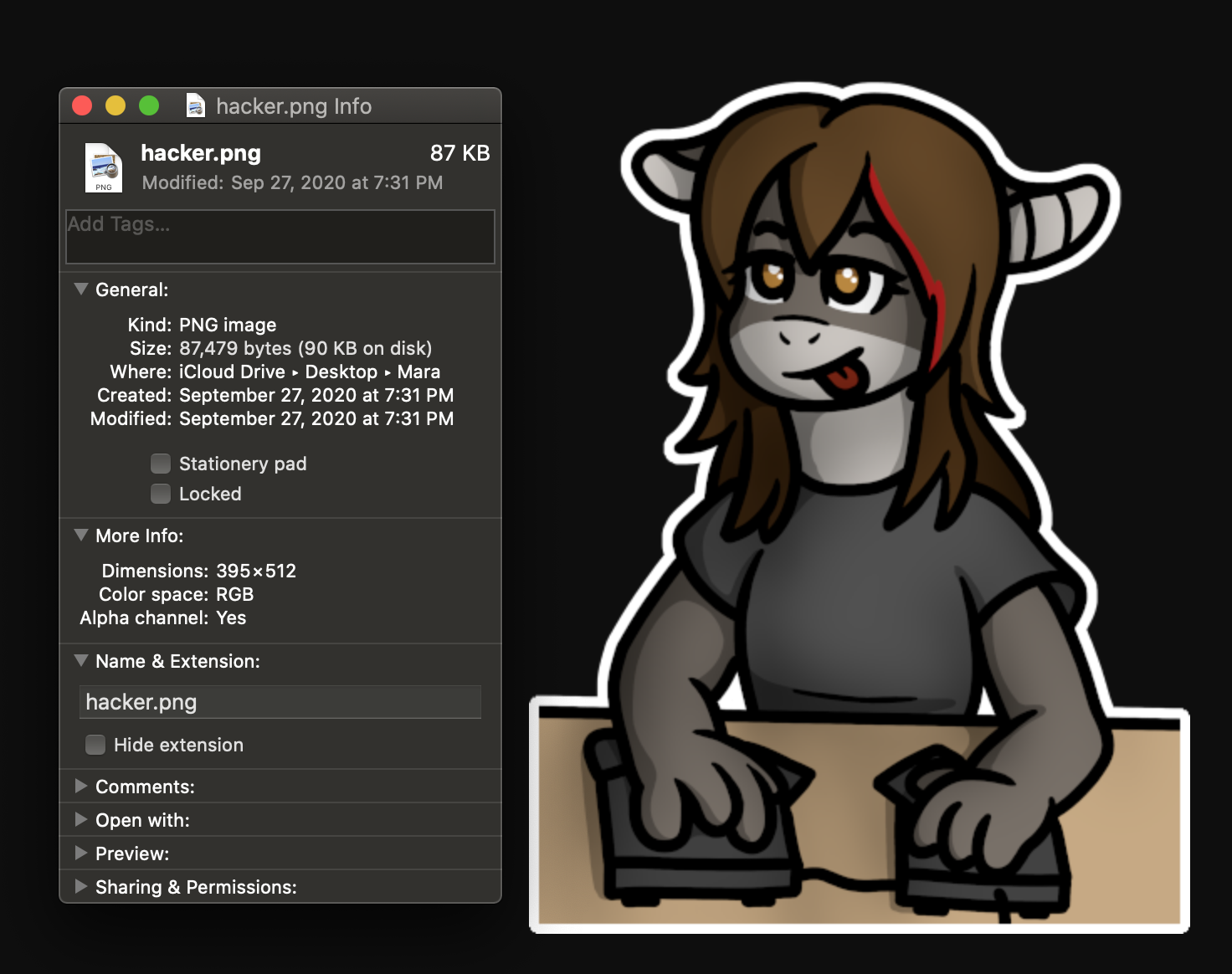
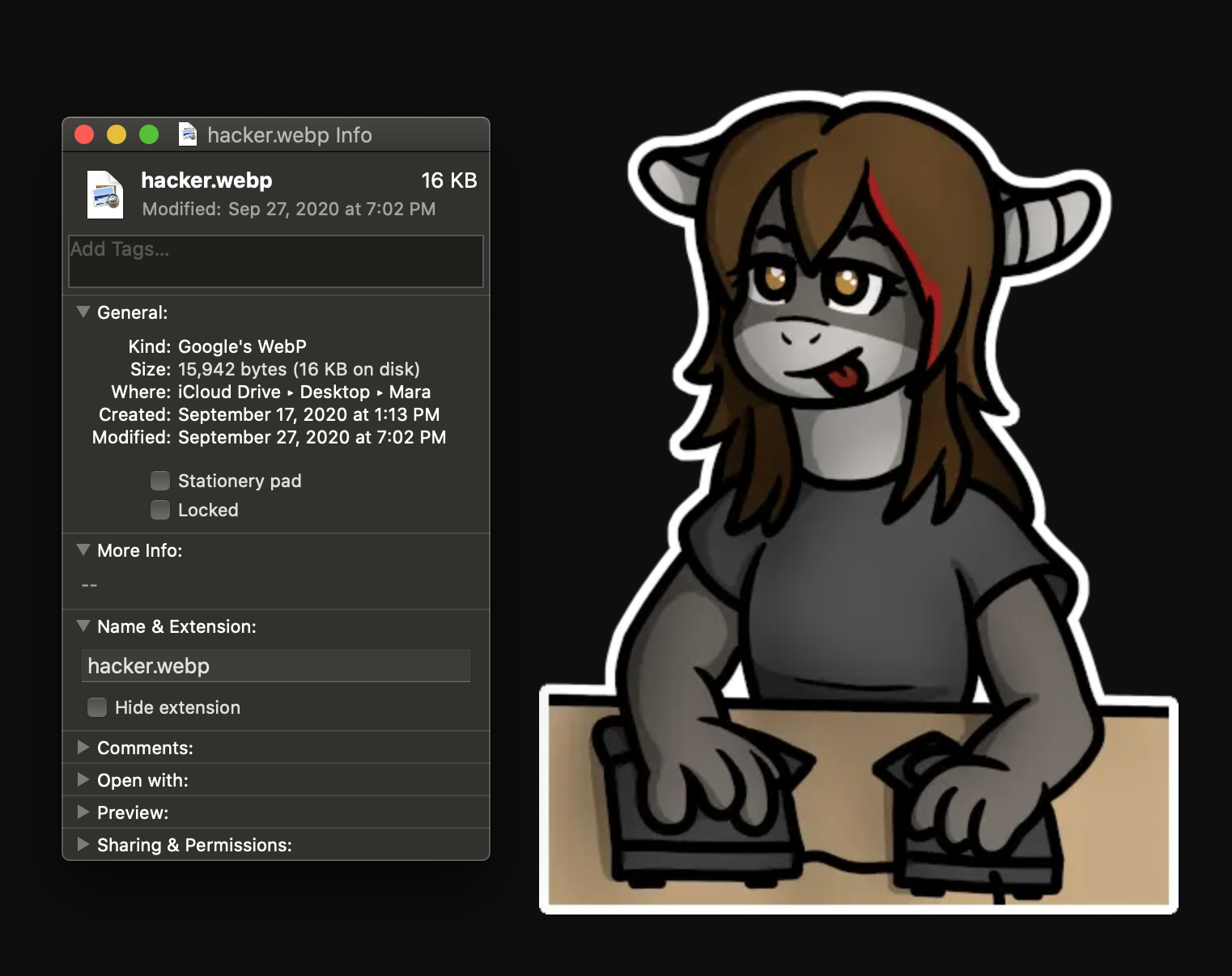
but in short here are how each of the formats looks next to its filesize
information:
The avif version does have the ugliest quality when blown up, however consider how small these stickers will appear on the webpages:
This is how big the stickers will appear, or is it?
At these sizes most people will not notice any lingering artifacts unless they look closely. However at about 5-6 kilobytes per image I think the smaller filesize greatly wins out. This helps keep page loads fast, which is something I want to optimize for as it makes people think my website loads quickly.
I go into a lot more detail on the twitter thread, but the commands I use to get the webp and avif versions of the stickers are as follows:
#!/bin/sh
cwebp \
$1.png \
-o $1.webp
avifenc \
$1.png \
-o $1.avif \
-s 0 \
-d 8 \
--min 48 \
--max 48 \
--minalpha 48 \
--maxalpha 48
I plan to automate this further in the future, but for the scale I am at this works fine. These stickers are then uploaded to my cloud storage bucket and CloudFlare provides a CDN for them so they can load very quickly.
Anyways, this is how Mara is implemented and some of the challenges that went into developing them as a feature (while leaving the door open for other characters in the future). Mara is here to stay and I have gotten a lot of positive feedback about her.
As a side note, for those of you that are not amused that I am choosing to have Mara (and consequentially furry art in general) as a site feature, I can only hope that you can learn to respect that as an independent blogger I am free to implement my blog (and the content that I am choosing to provide FOR FREE even though I've gotten requests to make it paid content) as I see fit. Further complaints will only increase the amount of furry art in future posts.
Be well all.